很多程序,比如你现在看到的wordpress都需要重写规则,但是IIS是不直接支持重写规则的.
下面以wordpress为例
先下载ISAPI_Rewrite免费版直接在已经配置好php的系统上安装就可以了
安装完成之后找到开始菜单-Helicon—ISAPI_Rewrite3—ISAPI_Rewrite Manager
选择edit即可对内容进行编辑 继续阅读ISAPI_Rewrite的安装与配置教程
作者:心意
Yahoo 域名管理方法
第一步,因为雅虎域名和邮箱同步登陆和推出,先登陆雅虎邮箱:http://mail.cn.yahoo.com/
第二步,登陆后进到Yahoo WEBhosting的主页:http://smallbusiness.yahoo.com/,点击右上角的smallbussiness进入
再点击Domain Control Pannel,进入你的yahoo域名管理界面。 继续阅读Yahoo 域名管理方法
不让自己的QQ出现在彩虹隐身的用户里
从落伍看到,来之霏凡论坛
我们要做的就是怎样不让自己显示在对方的隐身列表当中呢?
登陆QQ后,首先点击头像,进入“个人设置”,然后选择“状态显示”这一栏,再看“显示我的地理位置”处,注意不管之前是否勾选了这一项都没有关系,如果勾选了的就把勾给去掉,没有勾选的把勾选上就行了,
然后点击确定。这样对方就看不到你在隐身了,就这么简单!以后每次登陆QQ时进行一次这样的操作就可以了,还有要注意的是不要重复操作,如果是重复操作就必须是奇数次,如果是偶数次对方仍然可以看到你在隐身,这个大家测试下就会明白了。
(提示:当你不知道你是否在别人的隐身列表中的时候就先把QQ的状态更改为“离线”,再隐身,然后再进行上述操作。我们关闭QQ的时候也最好先将QQ的状态更改为离线,这样就会万无一失)
OK,就跟大家分享到这里,此方法仅供参考和测试。
Prairie Dog香港免费VPN帐号申请
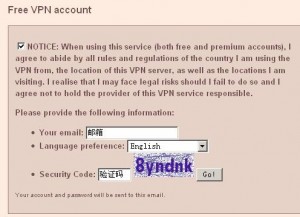
Prairie Dog是香港的一个VPN 网络代理 服务商,其服务器位于香港城市电讯机房,大陆访问速度很好,其也提供< 免费VPN 服 务,可以申请到免费VPN帐户,在申请页面上填上你的email邮箱地址,语言偏好,还有验证码即完成申请表单,然后等几分钟会在邮箱中收到帐户信息邮 件,主要为以下VPN用户资料:VPN用户名、VPN密码、VPN主机名(即IP),然后你就可以使用这些信息来登陆VPN了,相关登陆教程见:VPN连接使用教程
Prairie Dog的免费VPN是我用过最稳定的,访问起来速度和响应度很好。不过此前曾经关闭注册,所以还请要申请的人手下留情,一个帐号够用就好,把资源留一份给别人。
此VPN申请信息提示:
申请地址:点此进入
免费VPN长期有效
购买了国外的空间爱你,上传速度总觉得慢了太多,数据一多,几天都传不完,费力的寻找了一番,终于还是找到了一些可用的免费VPN
美国免费VPN
主机 服务器地址: us.vpn1.cn 美国地区
主机服务器地址: us1.vpn1.cn 美国地区
主机服务器地址: us2.vpn1.cn 美国地区
帐号:wxajh1 密码:qq133623
帐号:wxajh2 密码:qq133623
帐号:wxajh3 密码:qq133623
帐号:wxajh4 密码:qq133623
帐号:wxajh5 密码:qq133623
帐号:wxajh6 密码:qq133623
帐号:wxajh7 密码:qq133623
帐号:wxajh8 密码:qq133623
帐号:wxajh9 密码:qq133623
帐号:wxajh10密码:qq133623
香港免费VPN
http://www.pdog-vpn.com/freeaccount.php
详情请见
Prairie Dog香港免费VPN代理帐号申请
14 Top Class Themes with Preview’s and Demo’s
所有主题演示地址:http://www.elegantthemes.com/gallery/
Art See – Premium WordPress Theme
终于改版了!
终于脱离了boblog了,也算脱离了痛苦,一个程序想改点东西居然无从下手,也许是没有学好PHP,不熟悉代码,可是不管怎么样,程序里直接添加的总应该可以把。哎!
玩了大半个月的WordPress,终于觉得改版了,再不改版就对不起自己了,也许是Backinks促使我改版吧,虽然是小收入,一个月可能都没有十美元,但是总是收入,至少一个空间的费用由了着落了。该开始研究下WordPress了。
大吼一声,改版成功了!
CSS在IE浏览与Firefox间最常见的不兼容性问题
CSS 兼容要点:
DOCTYPE 影响 CSS 处理
FF: div 设置 margin-left, margin-right 为 auto 时已经居中, IE 不行
FF: body 设置 text-align 时, div 需要设置 margin: auto(主要是 margin-left,margin-right) 方可居中
FF: 设置 padding 后, div 会增加 height 和 width, 但 IE 不会, 故需要用 !important 多设一个 height 和 width
FF: 支持 !important, IE 则忽略, 可用 !important 为 FF 特别设置样式
div 的垂直居中问题: vertical-align:middle; 将行距增加到和整个DIV一样高 line-height:200px; 然后插入文字,就垂直居中了。缺点是要控制内容不要换行
cursor: pointer 可以同时在 IE FF 中显示, hand 仅 IE 可以
FF: 链接加边框和背景色,需设置 display: block, 同时设置 float: left 保证不换行
参照 menubar, 给 a 和 menubar 设置高度是为了避免底边显示错位, 若不设 height, 可以在 menubar 中插入一个空格